From
July 4th to 6th our cohort attended a 3-day prototyping
intensive at the Canadian Film Centre (CFC) in North York.
Prior
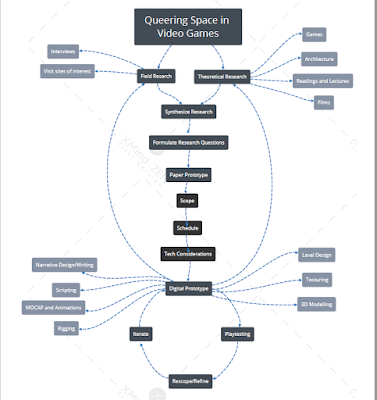
to this class we were asked to prepare a mind map for our creative process. In the map, I forgot to add a crucial step to my process, which is how I get started on a project. Usually, which is almost 99% of the time, my project in inspired by an event in history, usually a forgotten (or almost forgotten one). I have always been interested in how stories get told (historiography) but more importantly, which stories get told? How do we forget? What are collective memories? I have also been interested in history in relation to a specific site or space. In the past, I have researched stories from Limehouse, which was the first Chinatown in London, UK to an unknown sculpture of Columbus as a child in the east side of Vancouver, Canada. I begin my research and creative process.
After
being introduced different methods and approaches to prototyping, we were asked
to pitch our prototype ideas to Anna Serrano, the Chief Digital Officer of CFC.
I presented my interests in urban design, architecture and spatial design in
relation to game design, specifically level design and how to explore how level
design (informed by architecture and urban design) could intersect with queer
theory, especially the idea around queering space, and queer spaces themselves.
For what I could potentially prototype in next two days though, I was thinking
of preparing different layouts on paper to explore navigation and narrative
spaces. Anna recommended me to work digitally instead and to formulate a matrix
of categories for how to map theory with digital environments.
Day
2
We began our second day by posting our prototype idea and going around to everyone else's idea and add a suggestion to it.
Before we started working on our prototypes, we were asked to draw one more map, this time outlining how your VURP (Viewer, User, Reader, Player) would experience your prototype.
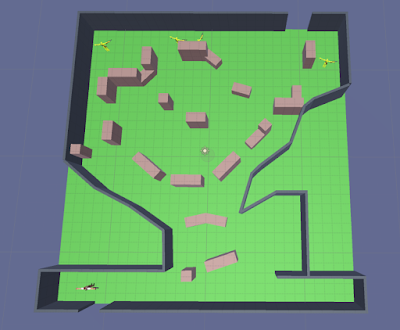
Finally we started working on our prototypes, or in my case, it was more of a technical exploration or sketch. I downloaded a simple shooter template, adjusted some of the AI behaviour and started to play with how the level design would encourage interaction with the game space and NPC enemies.
Sketch #1
In the first sketch, I focused on creating one space. In the second sketch, I created one space with another space inside it. In the third sketch, I created a more complex level with multiple spaces. We began our second day by posting our prototype idea and going around to everyone else's idea and add a suggestion to it.
The writing is the idea of my prototype, while the stickie notes are suggestions from my classmates on how to iterate on more ideas.
At this point, I was still interested in just doing some level design but after going through all my classmates' suggestions I decided to filter our one aspect of my final thesis that I wanted to test out: the shooter game genre. I have already spent my summer doing my independent study in level design and I felt like what would be the most useful thing to do in two days is to actually apply some game play into the levels I have been exploring. Shooters as a genre is one of the most controversial genre of video games; they are violent, hyper masculine, misogynistic, homophobic, transphobic and has really bad PR in terms of how it might effect real life violence in the physical world. Personally, I haven't played many shooters since I graduated from my bachelors because they're not the games I am the most excited about anymore. However, I am intrigued at subverting and appropriating the mechanics into something that might offer queer possibilities.
The next exercise we were given was to quickly map out the process of how to prototype our idea.
I decided to use the same workflow that I have been using in my level design prototyping which was mostly working in Maya, import into Unity, work in Unity, play test, iterate and repeat. At some point I would hand it off someone else for play testing and then repeat the whole process until finished.
Sketch #1
Sketch #2
Sketch #3
In my sketches I tried to follow standard level design conventions for combat, cover-based shooters. I strategically placed low and high covers to create distinct zones within the battlefield such as "enemy territory", "dead zone" and "player territory". I've also designed a preamble area where the player can safely see bits of the battlefield before they decided to engage in it. In the first level, I also designed a flanking area which usually exists on either sides of the battlefield. I was conscious of having a variety of low and high covers and also designing the space from the perspective of the NPS. As the designer, you should be an advocate for both the NPC and the player.
Finally, I had 6 of my peers to play test my levels, 3 do not usually play games, 1 does not play shooters nor games on a PC and 2 play shooters on PC regularly. I had interesting feedback from everyone but the common consensus was that the NPC AI were a bit too strong or too smart, at least for the players who do not usually play games.
Quinn doesn't play many games
Max plays games but not on PCs
Roxanne plays shooters on PC regularly
Finally, I showed the sketches to our prof Emma Westecott and Ana Serrano from CFC for play testing. I explained my research interests and questions and why I decided to experiment with the shooter genre to potentially further my explorations in queering game space.
After the feedback, I feel confident that I am working towards the right direction. I am excited with this first experiment and to further develop and iterate on this idea for the rest of this class. Moving forward, I want to test out how to subvert the shooting mechanics, the NPC AI, and to integrate some mocap work I will be doing with a dancer into the NPC animation and potentially the player movement as well.











No comments:
Post a Comment